AMP-страницы – это технология Google для отображения контента сайтов на мобильных устройствах, позволяющая максимально ускорить загрузку (меньше одной секунды) и сократить объем данных в 10 раз. Название составлено из первых букв английской фразы accelerated mobile pages, то есть «ускоренные мобильные страницы». В выдаче поисковика отмечаются особым значком.
История
Технология анонсирована компанией Google в октябре 2015 года как проект, созданный с целью повышения производительности мобильного интернета. После запуска тестировалась в основном новостными ресурсами. Широкое использование на других сайтах началось с февраля 2016 года.
AMP – платформа с открытым кодом, которую может бесплатно использовать любой желающий. Технология активно поддерживается WordPress.com, Twitter, Pinterest, Tumblr, LinkedIn и другими интернет-гигантами. Социальные сети ссылаются на ускоренные мобильные страницы AMP в своих приложениях. Другие поисковые системы (Bing, Baidu, Yahoo Japan и т. д.) поддерживают контент такого формата и добавляют ссылки в мобильную выдачу.
Технология
AMP-страницы создаются с помощью специальных тегов (некоторые стандартные запрещены) и собственной библиотеки асинхронных скриптов.
Учитываются особенности разных устройств, платформ и браузеров, чтобы контент везде отображался быстро и корректно.
Сохраняется только основной контент, чтобы обеспечить более высокую скорость загрузки на мобильных. Недоступными для привычной реализации становятся многие возможности, связанные с динамическими изменениями. Но создать ускоренную замену функционалу можно с помощью специальных компонентов, перечень которых доступен на сайте технологии. Реализовать можно выпадающее меню, подгрузку, рекламные блоки, привязку соцсетей и т. д.
Google индексирует ускоренные мобильные страницы и при ранжировании выступает как сеть доставки контента (CDN). Загрузка проводится с сервера, расположенного географически ближе к пользователю, что ускоряет процесс. Браузер в фоновом режиме подгружает контент в специальный iframe. При переходе пользователя по ссылке открывается уже загруженная страница.
Чтобы документ попал в Top stories Google, необходимо наличие структурированных данных:
- сведений о статье;
- информации об авторе и издателе;
- даты публикации и изменения;
- логотипа компании.
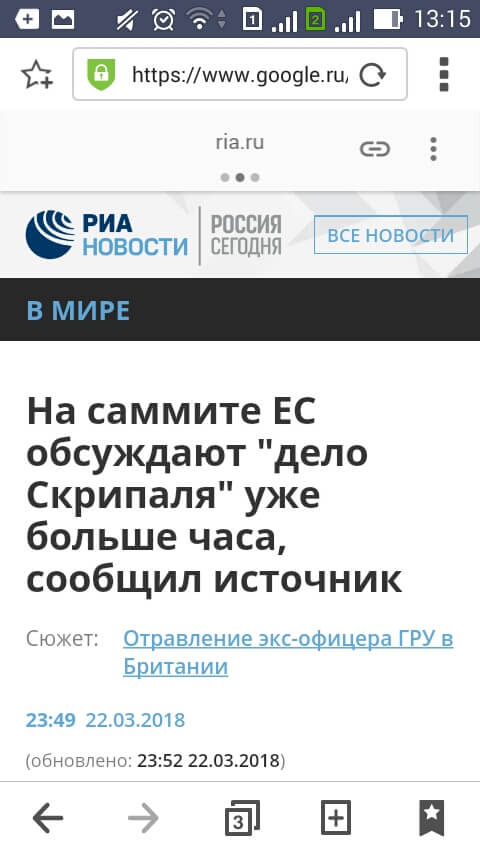
При клике по ссылке в выдаче открывается контент, но видно, что нет перехода на сам сайт: в адресной строке отображается Google.
 amp-stranicy1.jpg
amp-stranicy1.jpg
Формат «карусели» сохраняется. Можно переходить на другие документы, не возвращаясь на поиск, а пользуясь горизонтальной прокруткой.
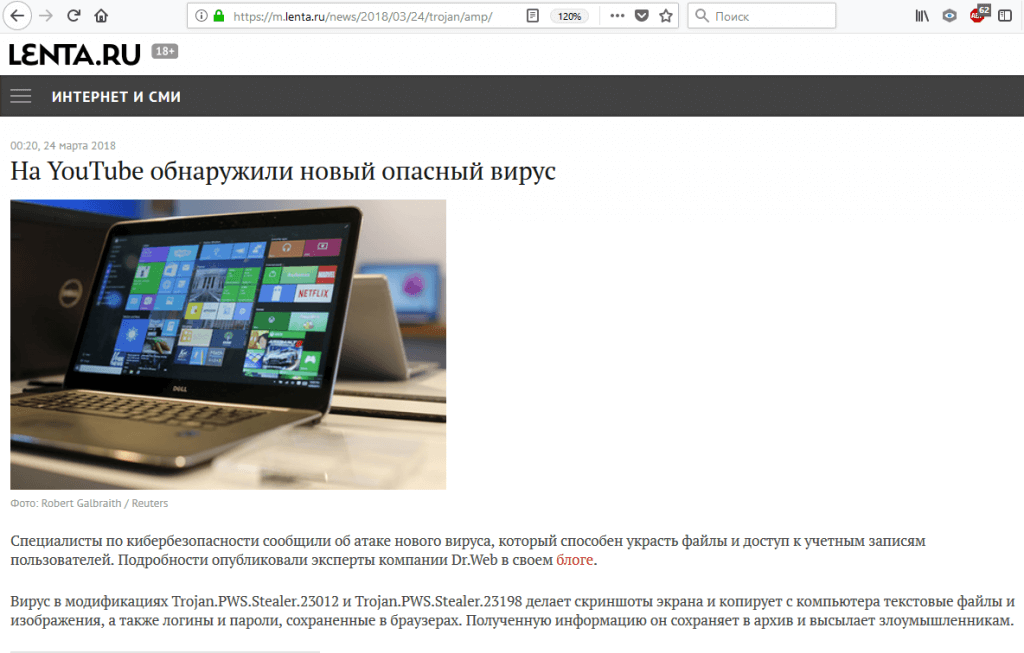
Однако контент доступен не только с кэшированной версии поисковика. Можно просматривать его непосредственно с сервера владельца сайта, зайдя по прямой ссылке с суффиксом /amp/.
 amp-stranicy2.png
amp-stranicy2.png
Источник m.lenta.ru
Статистика
Даже если пользователь посетил только AMP-версию страницу, но не перешел на сам сайт, можно отслеживать статистику.
Для сбора статистики есть два варианта:
- тег amp-pixel, отслеживающий просмотры с помощью GET-запросов;
- Amp-analytics – расширенный компонент, позволяющий подключить Google Analytics.
Данные для монетизации трафика за счет рекламных блоков сохраняются.
Преимущества и недостатки AMP
- Применение технологии существенно ускоряет скорость загрузки, что критично для пользователей с низкой скоростью интернета. То есть появляется возможность заметно уменьшить количество отказов.
- Скорость загрузки является одним из факторов, влияющих на ранжирование, поэтому возможно косвенное влияние на позиции всего сайта.
Но в то же время:
- отказ от дополнительных элементов ради скорости может негативно влиять на визуальное впечатление и функциональные возможности;
- генерация AMP-версий требует навыков разработки, поэтому не все владельцы сайтов могут с этим справиться самостоятельно;
- отсутствие обычных тегов img и запрет на использование inline-стилей затрудняет размещение контента через обычный текстовый редактор, что потребует доработки.
Еще один момент – отсутствие поддержки AMP-страниц в Яндексе. То есть для того, чтобы обеспечить максимальную скорость загрузки на мобильных везде, нужно добавлять и турбо-страницы.
Кому подключать AMP
AMP-страницы используются в первую очередь новостными и информационными сайтами. Но в зарубежном сегменте отмечают, что внедрение технологии для E-commerce не только возможно, но и необходимо, приводит к реальному повышению конверсии. Например, для сайта AliExpress была увеличена конверсия на 4 %. Коммерческий гигант eBay также отмечает преимущества применения Accelerated Mobile Pages. В российском сегменте пока не наблюдается кейсов об успешном применении в E-commerce.
Как реализовать AMP
Для AMP-страниц нужно подготовить шаблон, отвечающий требованиям спецификации. Для каждого документа, который нужно ускорить, по нему создается отдельная AMP-версия. Чтобы поисковая система о ней узнала, нужно сделать связь с обычной. Для этого на ней добавляется ссылка <link rel="amphtml" href="путь до быстрой версии">, а на ускоренной <link rel="canonical" href="адрес основной">.
Генерацию документов по шаблону можно сделать автоматической, доработав используемую CMS.
Для сайтов на популярных системах управления контентом есть готовые решения, позволяющие легко и быстро внедрить технологию:
- WordPress – плагин и надстройка;
- Joomla – плагин wbAMP или JAmp;
- Drupal – модуль (для него нужны плагины Token и Chaos Tools), тема, библиотека;
- OpenCart – модуль;
- Magento – плагин;
- PrestaShop – модуль.
Многие решения для CMS генерируют AMP-страницы для отдельных разделов сайта, а не всего ресурса в целом. Но этого достаточно, потому что специфичность технологии и не требует реализации на всех доступных документах.