- Что размещать в футере
- Сведения об авторстве
- Информация о партнерах
- Дублирование контактов
- Социальные сети
- Обратная связь и другие лид-формы
- Карта
- Политика конфиденциальности и защита персональных данных
- Возрастное ограничение
- Другая информация
- Карта сайта
- Дополнительное меню
- Облако тегов
- Наверх
- Счетчики
- Оформление
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса.
Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
 footer1.png
footer1.png
Источник maximilyahov.ru
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
 footer2.png
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
 footer3.png
footer3.png
Источник www.bmstu.ru
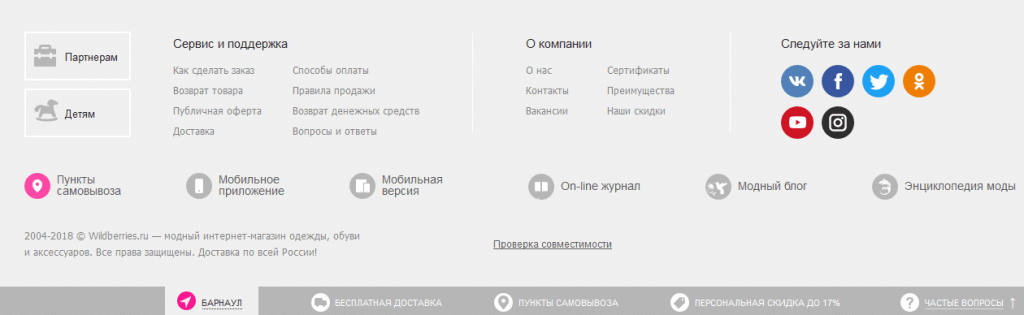
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
 footer4.png
footer4.png
Источник www.wildberries.ru
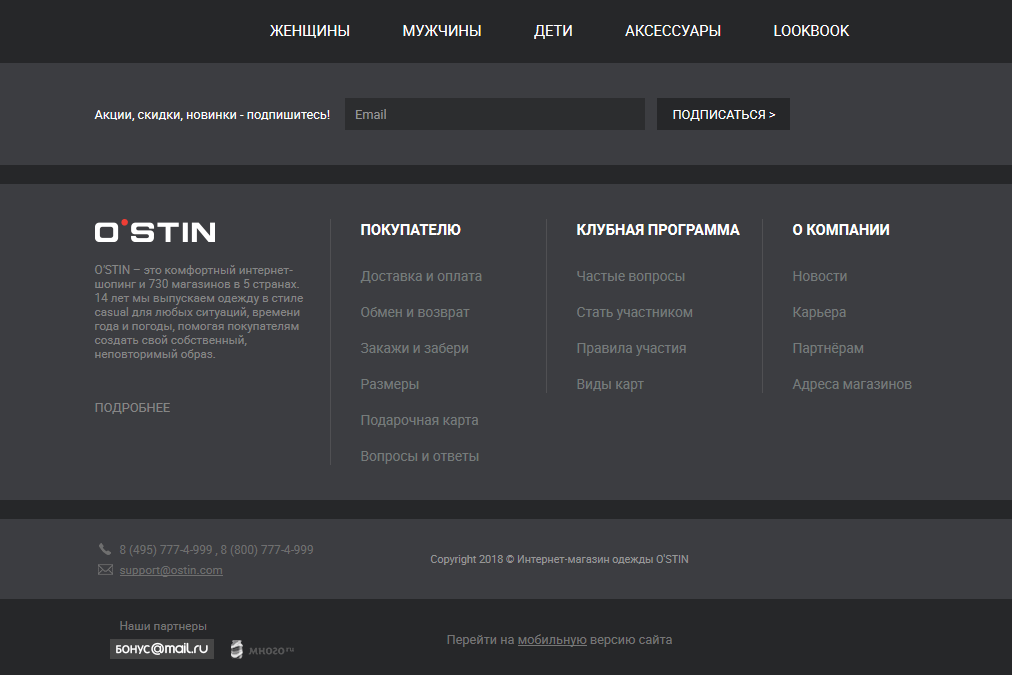
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
 footer5.png
footer5.png
Источник ostin.com
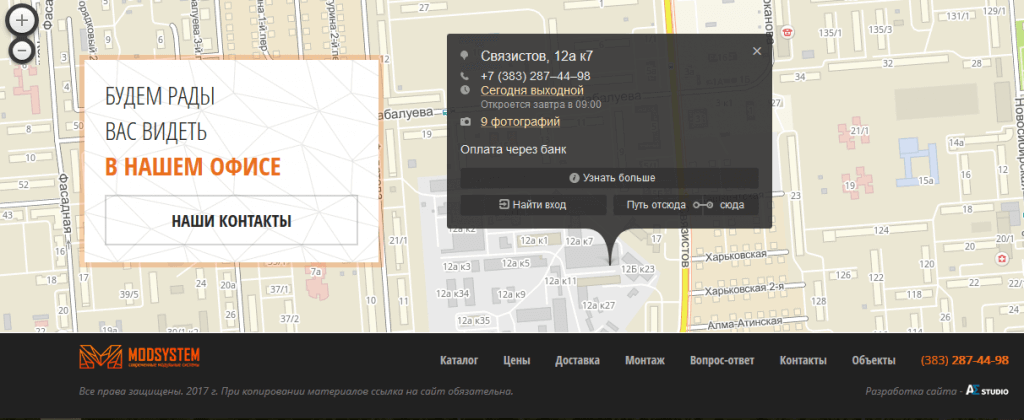
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
 footer6.png
footer6.png
Источник modsystem.ru
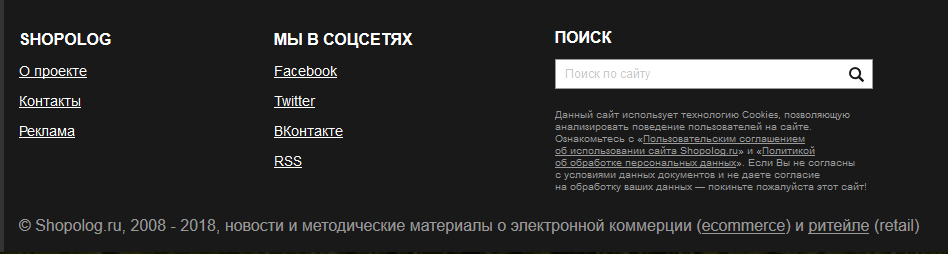
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
 footer7.png
footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
 footer8.png
footer8.png
Источник - regnum.ru
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
 footer9.png
footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
 footer10.png
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
 footer11.png
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
 footer12.png
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
 footer13.png
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
 footer14.png
footer14.png
Источник www.yodiv.com
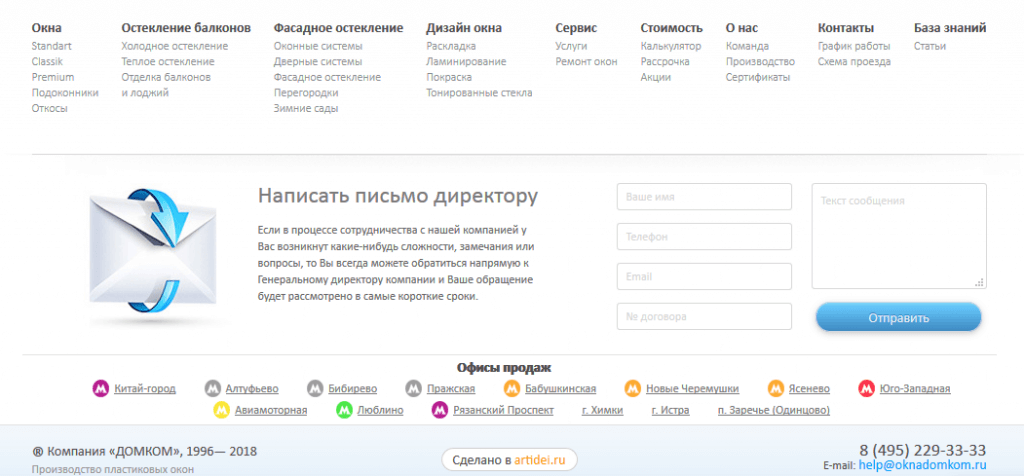
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.
 footer15.png
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.