Шапка сайта (Header) – это верхняя часть сайта, как правило включающая в себя название компании, логотип, панель навигации, основные контактные данные.
Роль шапки сайта для продвижения и юзабилити
Шапка – это один из основных элементов оформления веб-платформы, который влияет на его привлекательность в Сети и удобство пользования сайтом в целом. Разумеется, она также важна и для юзабилити, так как предоставляет посетителям ключевую информацию о ресурсе. Основные элементы шапки должны давать ответы на вопросы пользователей: что представляет собой компания, что она предлагает, как с ней связаться, какие есть акции, гарантии и др.
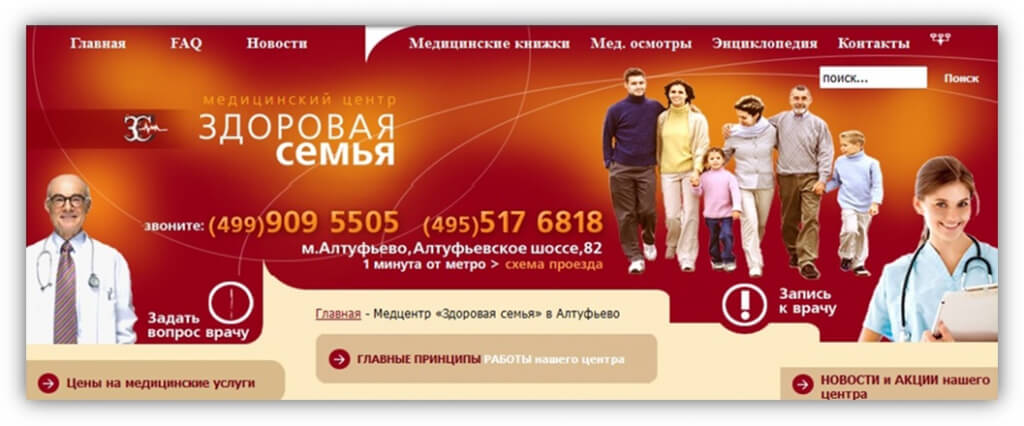
В то же время шапка не должна быть перегружена лишней информацией, мешающей посетителям сосредоточиться на основных задачах. Пример переполненной верхней части веб-ресурса.
 shapka1.jpg
shapka1.jpg
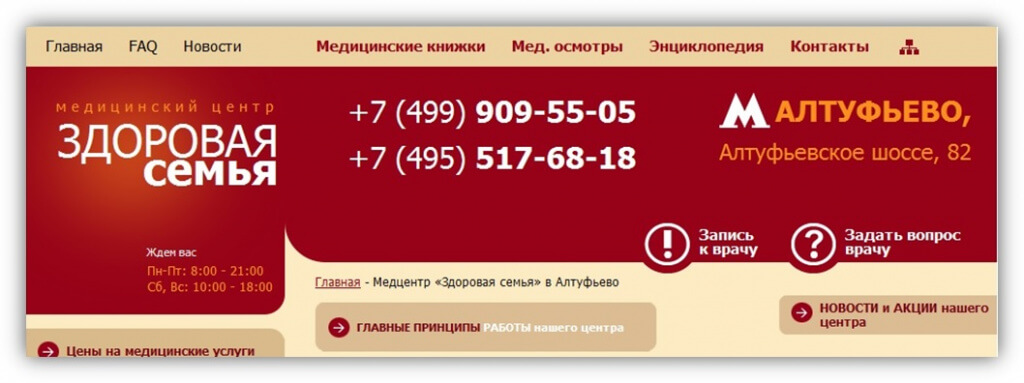
А вот вариант шапки без нагромождений – только элементы, помогающие пользователю совершить конверсию.
 shapka2.jpg
shapka2.jpg
Элементы шапки
В верхней части рекомендуется располагать:
- название компании или веб-ресурса в англоязычной или русской раскладке. Оно присутствует на всех сайтах (кроме тех, которые сдают шапку сайта в аренду);
- логотип или девиз компании. Это необходимые детали фирменного стиля, которые присущи как стандартному информационному проекту, так и онлайн-магазину, сайту-визитке или проморесурсу;
- контактные сведения (адрес, электронная почта, номер телефона). Контакты должны быть всегда под рукой у пользователя для совершения конверсии. Чтобы обеспечить это, можно закрепить шапку, и тогда при скроллинге она будет двигаться вслед за пользователем;
- дополнительные элементы по желанию веб-мастера, например окно для ввода регистрационных данных. В шапке интернет-магазина обязательно должна быть «Корзина» и форма заказа/форма обратного звонка.