WordPress – это система управления контентом веб-ресурсов (CMS, Content Management System), которая является одной из самых востребованных по всему миру. Даже если у вас отсутствуют знания в области программирования и нет практических навыков, при помощи набора инструментов «Вордпресс» можно самостоятельно создавать самые разнообразные сайты и обеспечивать эффективное управление их работой. CMS позволяет размещать виджеты, менять дизайн, отображать разные элементы, создавать и публиковать записи и т.п. С помощью такой системы формируются все элементы веб-ресурса, и ее принято называть движком сайта. В сети есть огромное количество разнообразного программного обеспечения и систем управления, среди которых лидер по популярности именно WordPress. Из всех существующих ресурсов свыше 30 % построены на этой платформе, а в общем количестве сайтов, которые работают на CMS, их доля превышает 60 %. Очевидно, что именно эта система управления лидирует на рынке.
Историческая справка
На этапе создания WordPress планировали сделать платформой, предназначенной исключительно для блогов. Как предполагалось, при желании любые интернет-пользователи будут создавать собственные простые площадки для размещения новостных сообщений. В мае 2003 года новую CMS представили публике. Это была 0.70 версия «Вордпресс», для написания которой использовали язык PHP, а базу данных разместили на сервере MySQL. У приложения был открытый код, то есть каждый программист имел возможность внести свои коррективы. Это стало одной из причин интенсивного роста популярности системы. Пользователи WordPress активно принялись за написание своих расширений, виджетов и плагинов, таким образом постоянно расширяя функциональные возможности CMS. Одним из них удалось сделать это источником заработка, а другие просто разрабатывали полезные расширения бесплатно.
Популярность WordPress росла, а функционал становился все шире и шире, что привело к отказу разработчиков от позиционирования платформы как рассчитанной только на блогеров. Сейчас это инструмент для создания сайтов практически любых видов: интернет-магазинов и других коммерческих ресурсов, новостных и информационных порталов, сайтов различных организаций и, безусловно, блогов. Для площадок некоторых типов есть специальные движки, которые удобнее использовать, например, для коммерческих ресурсов – это 1С-Битрикс. Но их вполне можно с тем же успехом создавать на WordPress.
Удобство движка
Наряду с такими преимуществами, как возможность использовать основные функции бесплатно и свободный доступ к коду, стоит отметить и то, что WordPress – одна из наиболее удобных для пользователя CMS. Это большой плюс, так как именно за счет простоты и удобства даже человек, который никогда раньше не имел отношения к созданию сайтов, может разобраться в системе и самостоятельно создать хоть и простой, но зато свой веб-ресурс. Сделать «Вордпресс» максимально простым и удобным удалось во многом благодаря тщательно проработанной административной панели, которая в течение продолжительного периода постоянно улучшалась. Сегодня у нее такой вид.
 Административная панель Wordpress
Административная панель Wordpress
Как можно понять по скриншоту, в левой части экрана размещено основное меню с инструментами для создания и редактирования записей, загрузки на сайт медиафайлов, управления его внешним видом, страницами, комментариями и т. д. А в правой части – рабочее поле.
Если даже полностью отсутствует опыт в создании сайтов, здесь все интуитивно просто, поэтому можно разобраться в работе системы. С любыми сложностями в работе WordPress помогают справиться поисковики. За все время существования движка в сети появилось множество инструкций (в том числе в форме видеороликов) и других материалов с подробными описаниями особенностей использования разных инструментов.
Функциональные возможности WordPress
Из всех многочисленных задач, которые позволяет решать эта CMS, выделим основные.
-
Создание, редактирование и удаление статистических страниц с информацией о компании, контактами и т. п.
-
Обработка комментариев, в том числе включение, отключение и определение максимального количества на странице.
-
Создание, удаление и редактирование публикаций (записей).
-
Рубрикация, расстановка меток, использование формата RSS и поиск.
-
Редактирование фото и других изображений онлайн (обрезка, масштабирование, поворот и т. д.).
-
Добавление нестандартных опций при помощи многочисленных виджетов и плагинов.
-
Создание сайта на базе одного из многочисленных шаблонов (позволяет максимально упростить задачу).
-
Обработка текстов во встроенном редакторе WYSIWYG, который работает и в html-режиме, и в визуальном. Аббревиатура расшифровывается как What You See Is What You Get, что в переводе означает «что ты видишь – это то, что ты получаешь».
-
Написание для своего сайта адреса, использование человеко-понятного URL (ЧПУ), выбор из многочисленных форматов.
Для описания всего функционала WordPress никак не хватит одной статьи. Благодаря тому, что разработчики открыли доступ к коду, значительно расширился функционал и появилось огромное количество инструментов работы с сайтами. В результате даже пользователи с богатым опытом знакомы не со всеми функциями. Чтобы успешно работать с «Вордпресс», достаточно ориентироваться в базовых возможностях этой CMS, знать о необходимых и самых популярных плагинах.
Порядок использования движка
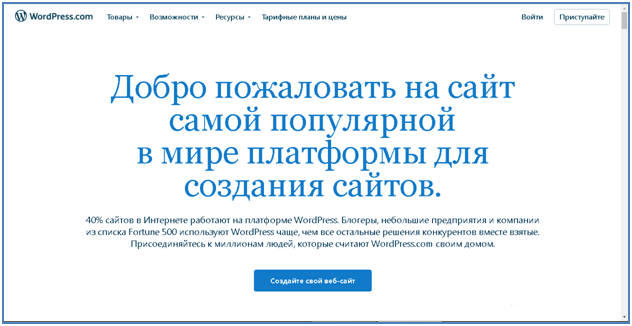
Приступая к созданию сайта WordPress, не нужно предварительно покупать домен и хостинг. Вы получите все это бесплатно на самой площадке. Итак, начнем с главной страницы по адресу https://wordpress.com/ru/.
 Главная страница Wordpress
Главная страница Wordpress
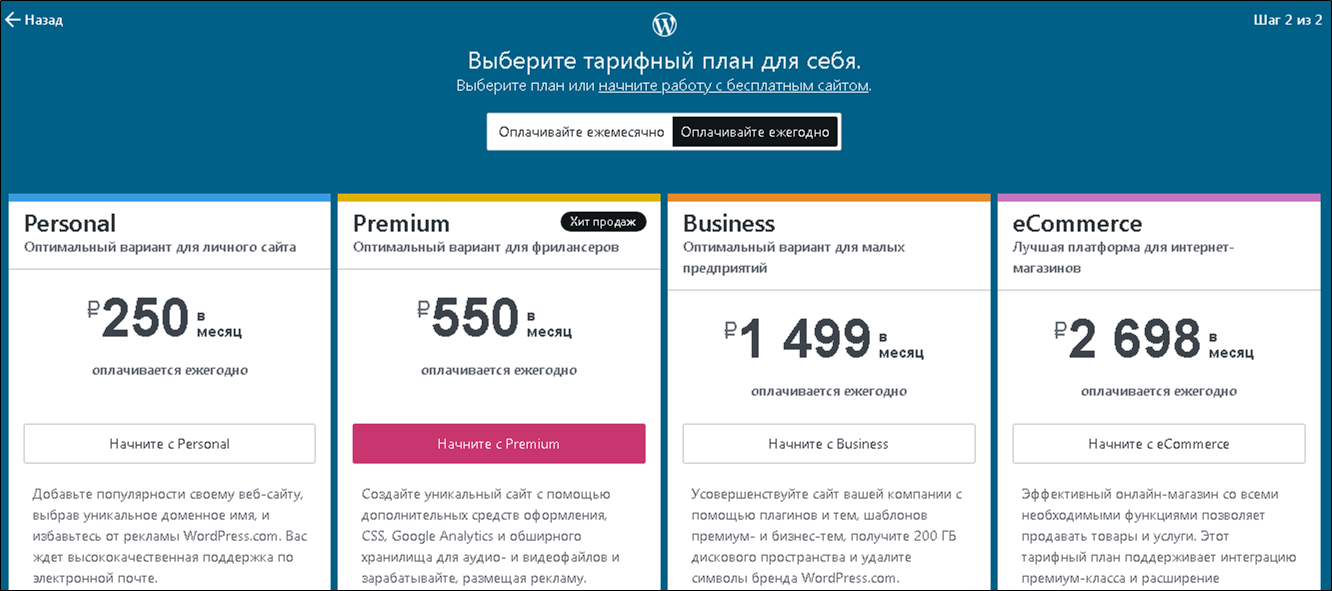
Если пролистать страницу, можно обнаружить перечень тарифных планов. «Вордпресс» действительно работает бесплатно, но есть и платные тарифы, которые позволяют получить определенные возможности дополнительно к базовому пакету. Так, оплачивая доступ по тарифу Premium, пользователь может интегрировать свой сайт с аналитической системой Google Analytics, а при покупке пакета Business или eCommerce для него открывается также доступ к базе плагинов, дополнительным инструментам SEO, резервному копированию сайта и другим опциям. Но если задаться такой целью, в сети вполне можно найти массу аналогичных сервисов бесплатно. Поэтому вопрос о том, есть ли смысл оплачивать тарифные планы, остается открытым.
Двигаемся дальше. Чтобы создать сайт, нам нужно совершить следующие операции.
-
В правом верхнем углу находим команду «Приступайте» и кликаем по ней.
-
Откроется окно регистрации. Теперь нам нужно ввести свои данные, придумать и указать пароль и согласиться с условиями использования. Учетная запись создается, как обычно.
-
Выбираем вид сайта (блог, интернет-магазин и т. п.).
-
Дальше указывается тематическое направление.
-
Нужно придумать для своего сайта название, например, «Блог Ивана Иванова».
-
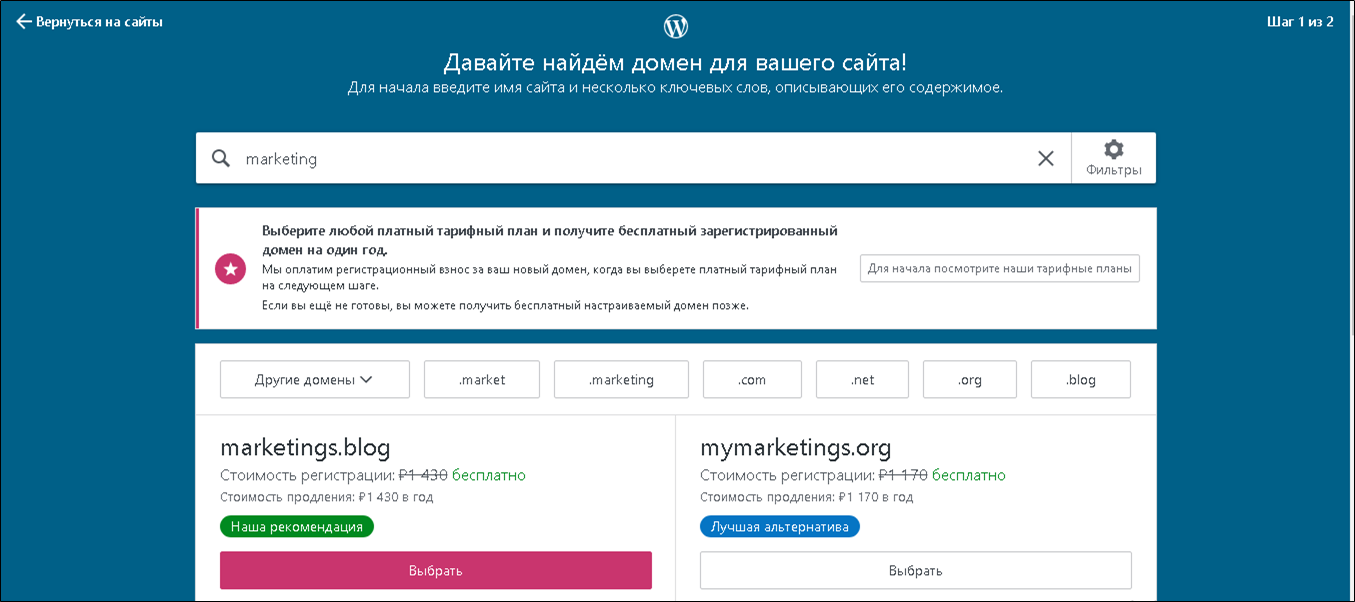
Выбираем домен. Система предлагает указать ключевые слова и демонстрирует, какие варианты доступны.
Страница выбора доменного имени в Вордпресс Выбор домена для сайта в Wordpress
Выбор домена для сайта в Wordpress
Из многочисленных вариантов, которые предлагает система, обязательно есть бесплатный, но с измененным названием. В нем появляется приставка (например, news), к ключевому слову добавляются дополнительные буквы или цифры. Поскольку мы не планировали покупать домен, берем бесплатный. Если нет желания использовать предложенный вариант, можно оплатить любой другой. Но еще лучше купить подходящий домен на хостинг-платформе, где адрес в доменной зоне .ru будет стоить меньше, чем предложенный WordPress.
-
Теперь у нашего сайта есть домен. Дальше сервис предлагает выбрать тарифный план. Платить мы не собираемся, поэтому кликаем по надписи «начните работу с бесплатным сайтом».
Страница выбора тарифа в Вордпресс Выбор тарифного плана в Wordpress
Выбор тарифного плана в Wordpress
-
Мы попали в личный кабинет, где будут выполняться все оставшиеся шаги на пути к созданию сайта. Нужно подтвердить свою электронную почту. Если письмо от WordPress не появилось в основной папке с входящими, нужно проверить, нет ли его в спаме.
-
В письме будет ссылка, по которой мы попадаем на наш новый сайт. Для перехода в панель управления (консоль) дописываем к названию домена в адресной строке «/wp-admin».
-
На этом все! Наш сайт готов, и можно приступать к его редактированию по своему вкусу.
Безусловно, подключить движок можно и другими способами. Если создается свой домен, то он устанавливается на хостинг-платформе вручную. Дальше в административной панели создаем аккаунт и заходим в консоль, используя «wp-admin».
Чтобы узнать, как именно это сделать у конкретного хостинг-центра, можно поискать информацию в FAQ, интернете или воспользоваться помощью службы технической поддержки.
Оформление внешнего вида
WordPress предлагает выбрать из большого количества готовых тем для сайтов, большинство из которых платные. Но есть и бесплатные варианты. Тема представляет собой готовое к использованию решение, которое включает в себя такие визуальные составляющие как дизайн, структура, распределение отдельных элементов, навигация и т. п. После выбора определенного варианта можно его корректировать с учетом особенностей проекта (менять изображения и оформление элементов, выбирать для текста другие шрифты и т. п.). Если среди бесплатных тем не удалось найти подходящую, можно выбрать из многочисленных решений от сторонних разработчиков. Хотя нужно отметить, что предложенных WordPress тем в большинстве случаев вполне достаточно.
Для изменения внешнего вида будем действовать по такой схеме.
-
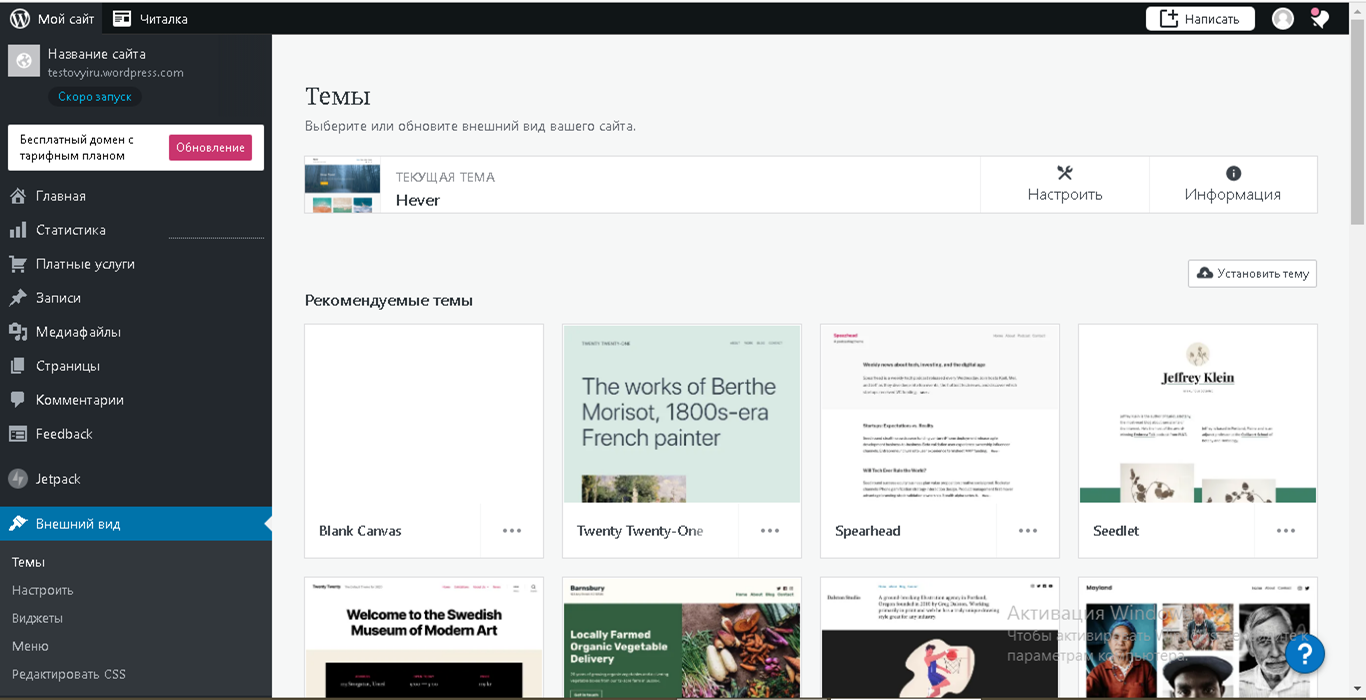
В панели управления ищем раздел «Внешний вид» и выбираем пункт «Темы».
-
Откроется страница с разнообразными вариантами. Выбираем подходящую из предложенных тем. Для ее активизации нужно навести курсор мыши и выбрать из списка команд «Активировать».
Когда установка завершается, появляется сообщение об этом. Получив его, можно переходить на сайт и оценивать его преобразованный вид. -
Дальше переходим к настройке отдельных элементов оформления. Для этого нужно в разделе «Внешний вид» выбрать пункт «Настроить», где можно изменить следующие параметры:
-
фон и цветовую гамму (AMP);
-
внешний вид заголовка;
-
настройки выбранной темы;
-
меню;
-
отзывы;
-
шрифты;
-
оформление домашней страницы (статической или с последними публикациями);
-
виджеты (можно добавлять и редактировать области с ними);
-
стили CSS (они могут настраиваться, если работать в одной из платных версий);
-
свойства ресурса (имя, сведения, размещенные в футере, фавикон, логотип, описание);
-
настройка содержимого (устанавливаются параметры записей).
В этом разделе меню немало работы, если нам нужен действительно оригинальный сайт высокого качества. Важно тщательно настроить все базовые параметры, а также через «Свойства сайта» сделать его отображение в поисковой выдаче (сниппет) максимально привлекательным.
Оценивая внешний вид готового сайта, можно переключаться на просмотр версий для разных устройств (компьютеров, смартфонов и планшетов), чтобы обеспечить качественную демонстрацию для всех категорий посетителей ресурса.
Добавление страниц
Вебмастера в процессе работы с сайтами регулярно сталкиваются с необходимостью создавать, редактировать и удалять страницы. В WordPress происходит автоматическое создание только двух из них («Обратная связь» и «О нас»), но этого в большинстве случаев недостаточно.
Создавать нужные страницы мы будем по такой схеме.
-
В панели инструментов выбираем соответствующий раздел меню.
-
Здесь нам потребуется пункт «Добавить новую».
-
Прописываем название страницы и заполняем ее текстом.
-
При помощи инструментов из меню нам нужно настроить ключевые параметры: атрибуты, видимость, картинки, статус и т. п.
-
Для отображения URL новой страницы по умолчанию используются кириллические символы. При необходимости в разделе «Постоянная ссылка» можно внести коррективы в адрес. Чтобы в дальнейшем раскручивать ресурс в поисковиках, прописываем URL латиницей. При большом количестве страниц, например, на сайте интернет-магазина, решение этой задачи можно упростить при помощи специального плагина, автоматически переписывающего ссылки.
-
После завершения перечисленных операций кликаем «Опубликовать».
На этом все! Можно начинать работу с новой страницей, например, включить в меню. Это позволит посетителям быстро ее находить. Если необходимо отредактировать наполнение, просто находим в списке страниц нужную и кликаем по ее названию. В ответ появится возможность изменить содержимое.
При желании удалить страницу действуем так.
-
Отмечаем ее галочкой.
-
Выбираем в меню команду «Удалить».
Записи
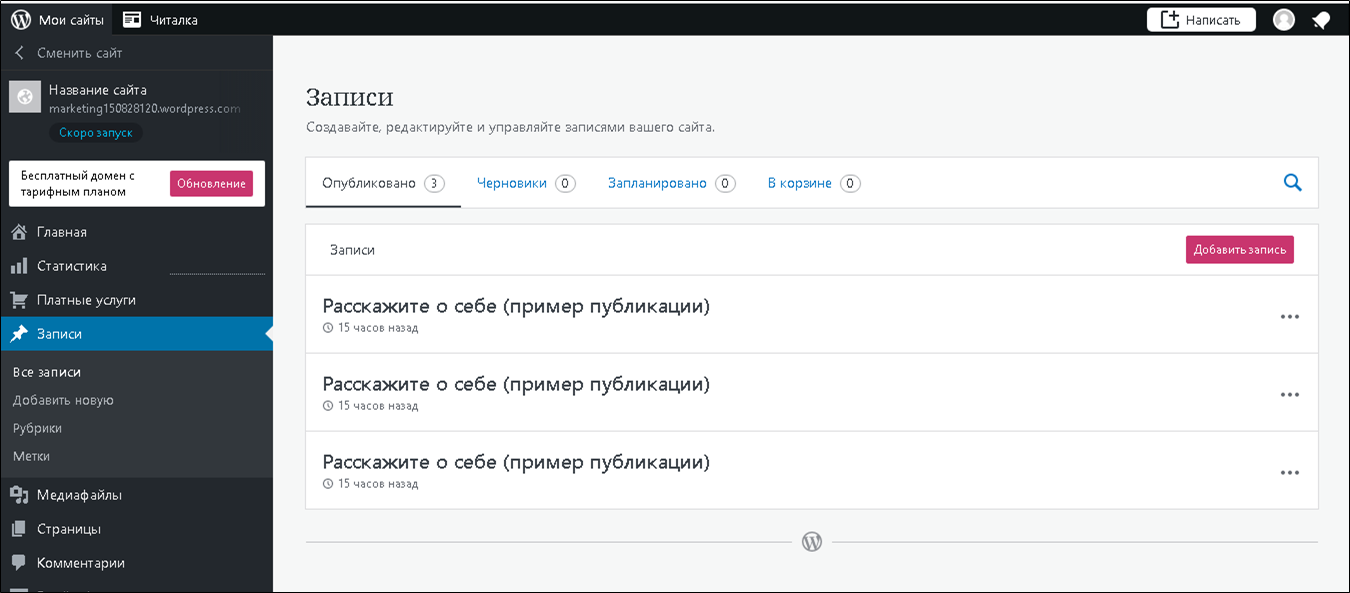
Это публикации, размещенные на сайте (посты), его основное наполнение. Записи мы будем обрабатывать практически так же, как страницы. В этом разделе меню аналогичный интерфейс, повторяются схема действий и команды.
 Страница работы с записями в Wordpress
Страница работы с записями в Wordpress
Отличаются только метки и рубрики, при помощи которых можно распределять посты по категориям и упрощать их обработку.
Медиафайлы
В публикациях в большинстве случаев есть фото, скриншоты или другие изображения. При помощи таких медиафайлов можно сделать контент более разнообразным. Текст с картинками и видео интереснее и проще читать. Кроме того, они помогают занимать более высокие позиции в поисковой выдаче Google и Яндекса. Для добавления изображения в публикацию необходимо загрузить его в базу данных своего ресурса. Чтобы сделать это, будем действовать по такой схеме.
-
Находим в панели инструментов раздел «Медиафайлы» и заходим в него.
-
Выбираем команду «Добавить новый».
-
Находим на компьютере нужный файл с изображением или видео, загружаем его или перетаскиваем в специальную область на экране.
После этого медиафайл можно использовать в своих постах.
Виджеты
Этот визуальный компонент помогает быстрее переходить к определенным действиям. К ним можно получить доступ и без виджетов, но в таком случае будет неудобно пользоваться функционалом, и многие посетители ресурса не смогут в нем разобраться. Именно поэтому такой инструмент как виджеты активно используется вебмастерами. В качестве примеров можно привести проигрыватель аудиофайлов, календарь, строку поиска по сайту и облако с рубриками.
Алгоритм действий при работе с виджетами такой.
-
Выбираем в меню пункт «Настроить», чтобы редактировать области для размещения этих визуальных объектов.
-
А сами они создаются в разделе «Виджеты».
-
Для добавления какого-либо элемента нужно кликнуть по нему и, удерживая кнопку мыши нажатой, переместить в соответствующий блок.
-
Дальше можно настроить все добавленные виджеты.
Меню
Это основной инструмент, при помощи которого обеспечивается навигация по сайту. Через меню можно легко переходить в нужный раздел и открывать разные страницы. Где его разместить, определяет сам вебмастер, но чаще всего оно находится в верхней части страницы (header) с дублированием в нижней (footer).
Настройка проводится следующим образом.
-
Выбираем в панели инструментов соответствующий пункт.
-
В WordPress автоматически создается главное меню (primary). Но можно сделать и собственное. Для этого используется команда «Создайте новое меню».
-
Добавляем пункты (ссылки на страницы). Для этого выбираем в левой части экрана соответствующую страницу, отмечаем галочкой и кликаем по команде «Добавить».
-
Дальше будем редактировать список пунктов меню и располагать их в нужном порядке, перетаскивая при помощи мыши.
-
Кликаем «Сохранить».
Совершив эти действия, мы получаем на своем сайте обновленное меню. При этом важно, чтобы все его разделы (страницы) были предварительно созданы.
Плагины
При помощи такого дополнения расширяются функциональные возможности сайта. Так как в «Вордпресс» открытый код, выбор плагинов очень богатый. За много лет с момента появления этого движка разработчики создали огромное количество инструментов, позволяющих решать самые разнообразные задачи.
Для установки плагинов будем действовать по такой схеме.
-
Находим в меню инструментов соответствующий пункт и переходим в нужный раздел.
-
Выбираем команду «Добавить новый».
-
Дальше мы попадаем на страницу установки плагинов. Если расширение заранее найдено в сети и скачано, используем его, кликнув по команде «Загрузить».
-
Можно также выбрать подходящий вариант из предложенных WordPress.
-
Дальше кликаем «Установить».
-
И последний шаг – «Активировать».
Так на этой площадке устанавливаются любые плагины. При желании их можно отключить или удалить, кликнув по соответствующей команде.
Пользователи
В одноименном разделе меню показан перечень пользователей, которые зарегистрировались на сайте, с такими сведениями о них:
-
имя;
-
логин;
-
роль;
-
адрес электронной почты;
-
число публикаций.
Каждый пользователь наделяется определенной ролью.
-
Читатель имеет только возможность просмотра и комментирования записей. К этой категории посетитель относится автоматически, проходя регистрацию на сайте.
-
Участник создает и редактирует собственные записи, но не публикует их.
-
Автор имеет те же права, но при этом может опубликовать то, что написал.
-
Редактор создает и публикует собственные посты, а также редактирует и удаляет созданные другими.
-
Администратор – роль, которую получает создатель ресурса. Ему предоставляется доступ ко всему комплексу прав.
В перечне пользователей можно менять звания. С этой целью отмечаем их галочками и выбираем в меню ту роль, которую хотим им предоставить. Кликаем «Изменить», и после этого у юзера уменьшается или увеличивается объем прав.
Подведем итоги
WordPress – признанный лидер среди систем управления контентом веб-ресурсов. В своей статье мы рассмотрели только небольшую часть возможностей этой CMS, ее основной функционал, так как на изучение всех инструментов нужно потратить довольно много времени. Но новичкам для создания собственного простого сайта достаточно освоить описанный нами функционал. Пользуйтесь возможностями «Вордпресс», постепенно разбирайтесь в его многочисленных инструментах, и этот опыт поможет совершенствоваться в создании и редактировании сайтов.